Una vez que su cuenta de NetzBuilder ha sido activada una de las primeras cosas que posiblemente desea producir es una simple página de aparcamiento o bienvenida inaugural. Esta también puede ser una página de construcción con un simple mensaje indicando que su sitio será lanzado en breve. Realmente es su elección lo que desea alojar, pero una buena idea para negocios nuevos es al menos tener cierta información de lo que hace o datos de contacto para los que lo han encontrado mediante una búsqueda vía Internet. Esta nueva página inicial le permitirá comenzar a publicitar su nueva dirección web en su tarjeta de negocios, firma en correos, folletos o cualquier otro medio impreso o digital donde es posible publicar la dirección de su dominio.
En este tutorial le enseñamos como crear rápidamente y en un par de minutos una sencilla pagina de bienvenida que contiene el logo de su empresa o marca, un breve mensaje de texto y la información de contacto. De esta forma las nuevas visitas a su dominio podrán contactarlo mientras está temporalmente en construcción.
Aprenderá como hacerlo completamente desde cero utilizando componentes visuales en NetzBuilder y sin ningún tipo de programación. Lograr el mismo resultado editando bloques pre-armados en NetzBuilder es incluso más fácil y puede ser realizado en menos tiempo, pero por motivos de aprendizaje aquí le mostramos como hacerlo empezando con un editor completamente vacío y creando un propio bloque personalizado.
Datos de Ejemplo
En este tutorial y todos los demás, creamos una página ficticia para viajes espaciales utilizando un dominio de ejemplo llamado 0123-abc.com y otros datos ficticios con fines demostrativos. Simplemente reemplace el dominio con el suyo y cualquier otra información con sus datos reales.
¡Comencemos!
Sobre el formato de su logotipo
Ignore esta sección si ya tiene un formato correcto de logotipo que generalmente utiliza para Internet o en impresiones.
Un logotipo es simplemente una imagen con símbolos gráficos y el nombre de su marca o empresa. Asumimos que ya tiene una imagen de su logo guardada en su computador local. Una que usted ha creado o que fue desarrollada por un diseñador profesional. Si el logo fue encargado a un diseñador gráfico, es probable que el mismo le ha enviado varios formatos de archivos distintos con el trabajo final. De no ser el caso debería solicitarlos.
Para usar el logotipo en un sitio web debe estar en un formato compatible con la web a diferencia de un formato para impresiones. Estos formatos incluyen archivos de imágenes o fotografías con la extensión .jpeg, .png, .gif o .bmp. En nuestro ejemplo creamos una simple pagina para el servicio de viajes espaciales y utilizaremos una imagen exportada al formato PNG. Contacte con su diseñador web para utilizar el formato correcto para su logo o si lo ha creado usted, verifique con su software de diseño los formatos permitidos para la exportación de archivos. Generalmente se recomienda exportar la imagen en el formato .jpeg para imágenes que contienen una gran cantidad de detalles como fotografías, .gif para colores básicos planos o .png que soporta ambas cualidades, pero con el costo de un leve incremento en el tamaño del archivo. Si bien NetzBuilder también soporta .bmp, este formato no es comúnmente utilizado en paginas web.
La resolución inicial no es muy importante para su logotipo siempre y cuando no utilice un archivo con una resolución exageradamente elevada ya que demorará más tiempo al cargar con su pagina. A mayor resolución, mayor el tamaño de la imagen. Archivos grandes demoran más tiempo en ser transferidos por Internet por lo cual su sitio será más lento. Ya que los logotipos generalmente son pequeños intentaremos utilizar un tamaño moderado de unos 300 pixeles.
Si procederá a utilizar una resolución muy grande que luego cambiará en el editor NetzBuilder, siempre es recomendable una resolución mucho mayor a la que utilizará finalmente, ya que la calidad en una imagen en estos formatos se pierde al agrandarla, pero nunca al reducirla.
Ejemplo: Si carga una imagen muy pequeña y cambia las dimensiones en NetzBuilder para que quede más grande pasando de 100 pixeles de ancho a 200, esta se verá borrosa y perderá calidad, sin embargo, lo contrario no ocurre si una imagen grande es redimensionada para ser más pequeña de 200 pixeles a 100. Esto no solo aplica a su logo sino a cualquier imagen digital. Si tiene dudas, consulte con su diseñador grafico sobre el formato y la resolución optima para la mejor calidad posible o intente distintas resoluciones hasta que logre un resultado visual de su agrado.
Subir su imagen logotipo a NetzBuilder
Lo primero que debemos hacer para poder utilizar nuestro logotipo es subir el archivo de imagen desde el disco duro de nuestro computador local a nuestra cuenta de NetzBuilder en el servidor. En nuestro ejemplo procederemos a subir el archivo directamente a la librería de imágenes de NetzBuilder lo cual nos permitirá utilizarlo repetidamente en todas las paginas de nuestro sitio.
Si aún no ha ingresado a NetzBuilder primeramente hágalo con estas instrucciones. Luego continué con los pasos aquí.
Nuestro logotipo fue exportado a un archivo de imagen llamado logo.png y ya sabemos dónde lo tenemos guardado en nuestro disco duro local. Por lo cual dentro de NetzBuilder pulsamos en la cabecera Librería de Imágenes y luego Añadir Imagen.

Esto abre una ventana en su computador para que podamos seleccionar la ubicación del archivo. Dependiendo de su sistema operativo esta opción puede variar visualmente pero el procedimiento es similar. En nuestro caso utilizamos Windows 10 por lo cual el navegador de archivos se ve de la siguiente forma:
SCREENSHOT WINDOWS 10.
Luego de localizar el archivo de nuestro logotipo pulsamos Abrir. O si ya tiene la imagen seleccionada en otra ventana también puede simplemente arrastrarla directamente a su navegador y soltarla dentro del cuadrado punteado.

Ambos métodos tienen el mismo efecto de selección.
A continuación, debería ver la imagen en el cuadro dentro de NetzBuilder lo cual nos indica que fue seleccionada correctamente.

Para subir la imagen al servidor de NetzBuilder pulsamos el siguiente icono ![]() y vemos el siguiente resultado:
y vemos el siguiente resultado:

¡Genial! Ahora ya podemos utilizar la imagen en nuestras páginas. Comencemos editando nuestra primera página web con el editor.
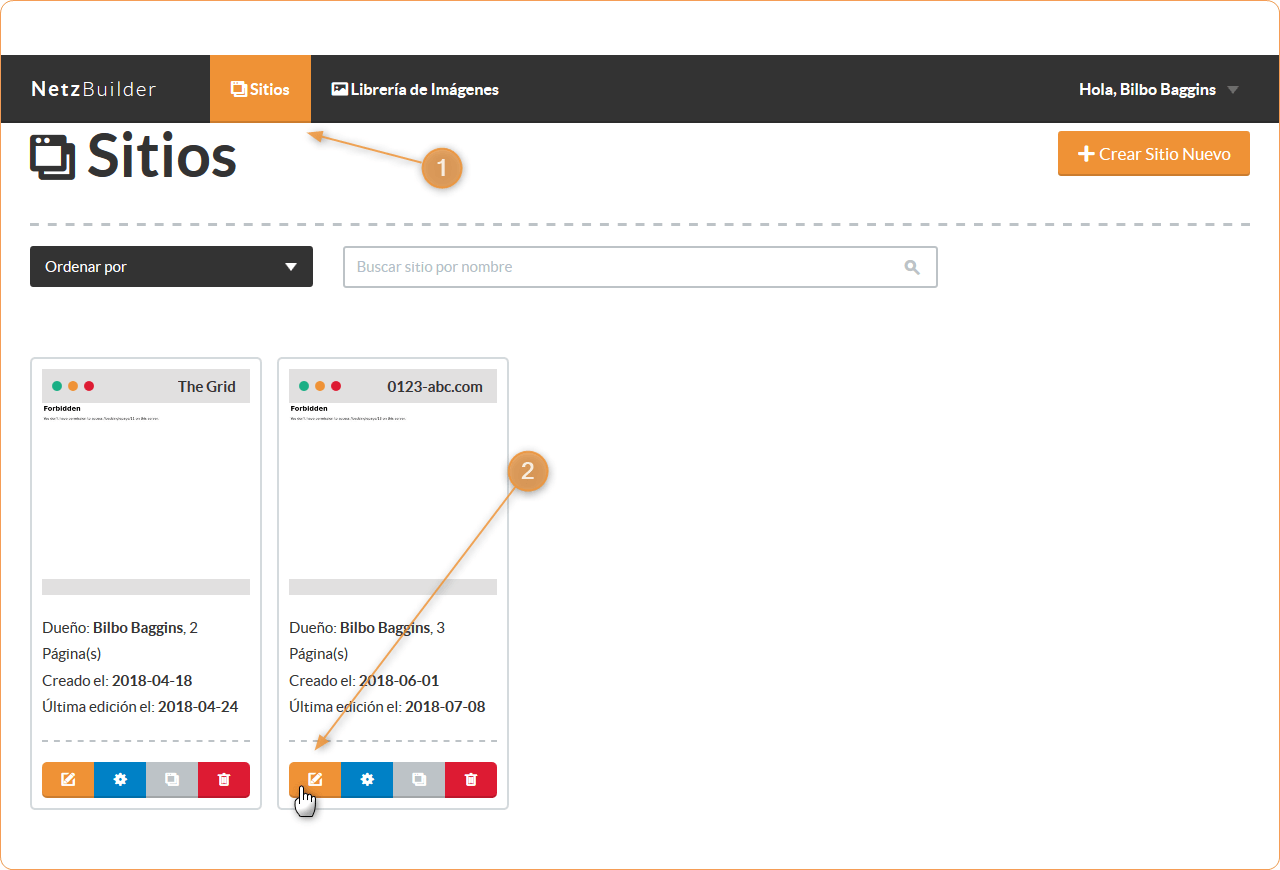
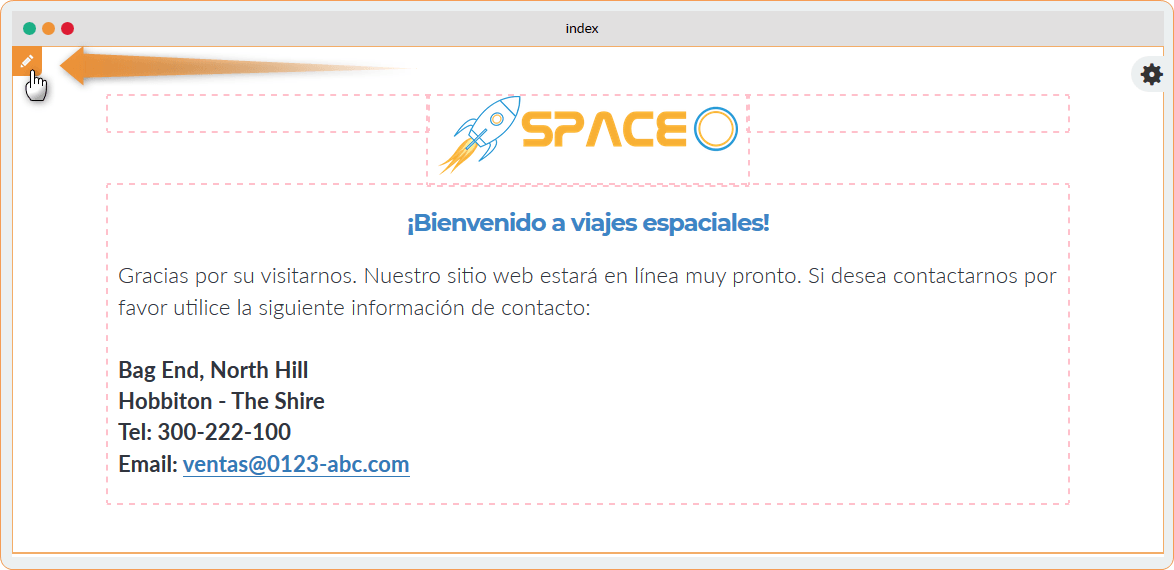
Vuelva ahora al tablero principal pulsando en Sitios desde la cabecera y vaya al editor pulsando el botón editar:

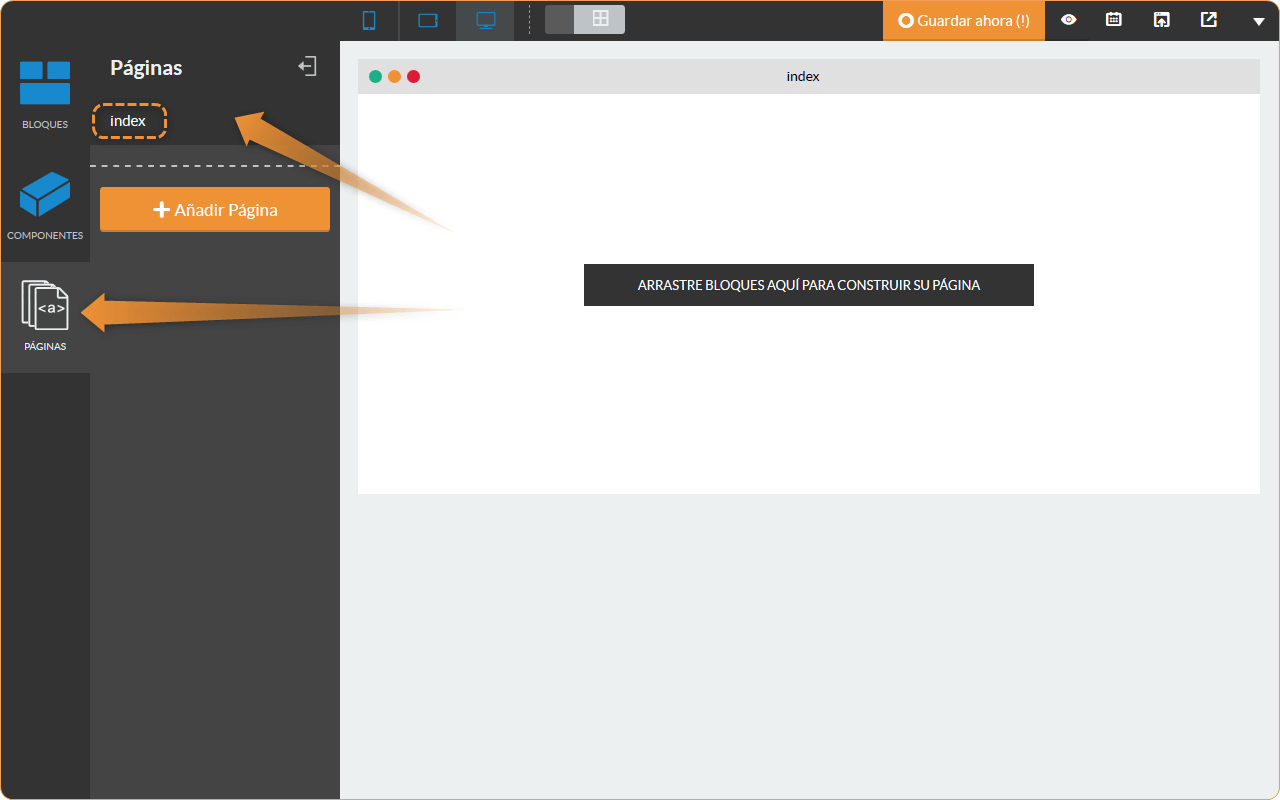
Ahora se encuentra dentro del editor donde trabajará en el contenido de su nueva página. Asumimos en este tutorial que empieza trabajando desde cero sin contenido previo y completamente en blanco. Si no es su caso, asegúrese de estar editando la página principal llamada “index” que puede seleccionar desde el menú PÁGINAS.

Vamos a crear una página principal básica con nuestro logotipo ubicado en el medio y nuestra información de contacto debajo. ¡Siga los pasos para empezara construir!
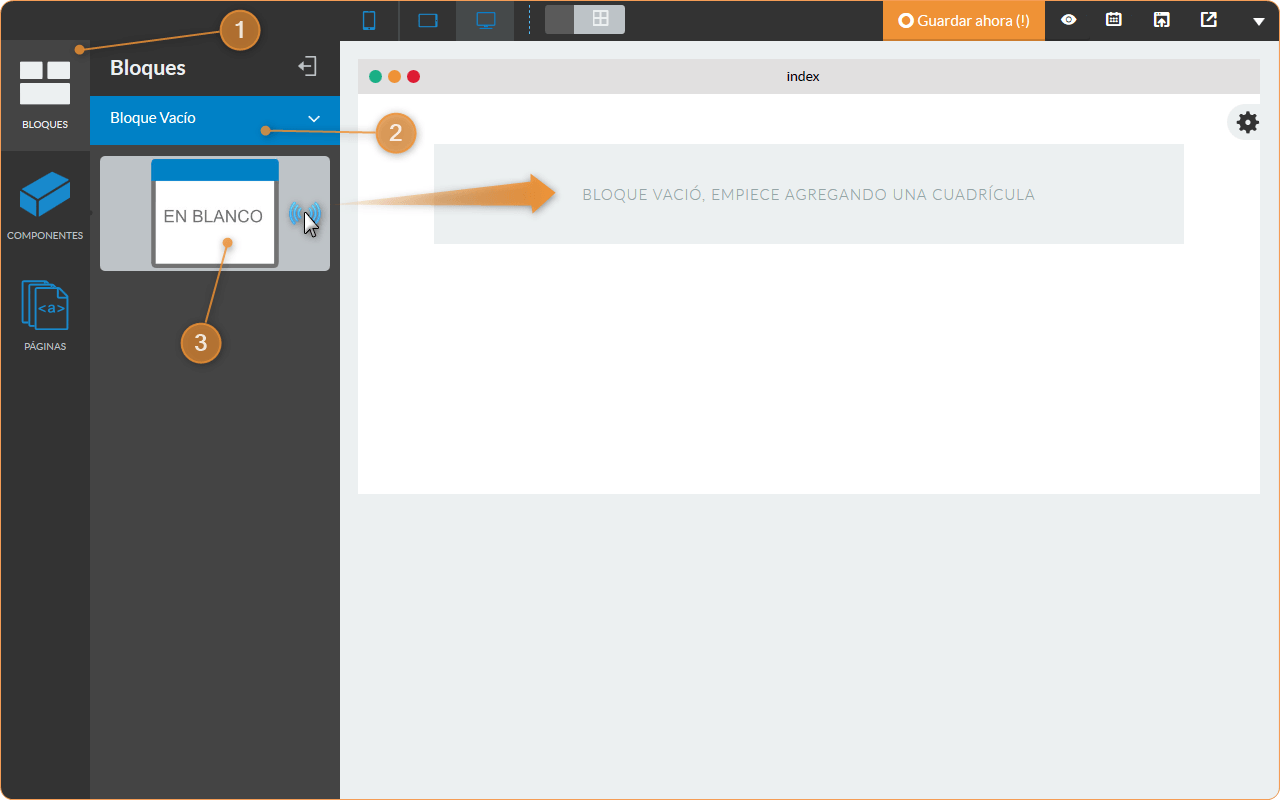
Del menú lateral izquierdo vamos a BlOQUES y seleccionamos Bloque Vacío.
Lo arrastramos al lienzo en blanco. Si nunca ha realizado esta operación. Favor consulte la documentación de arrastrar y soltar en NetzBuilder.

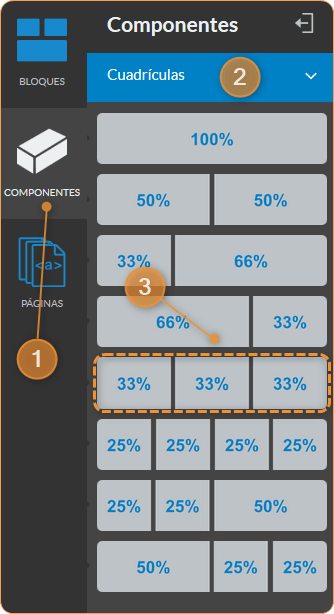
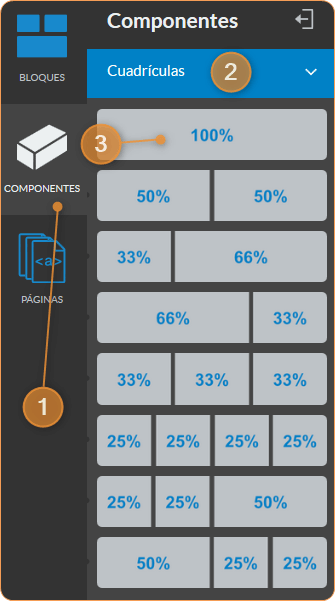
Ahora vamos a COMPONENTES > Cuadrículas y arrastramos la cuadricula 33% 33% 33% al bloque vacío que insertamos previamente. Seleccionamos esta opción porque deseamos dividir el bloque en 3 partes iguales donde el logotipo será colocado en el medio de la página.

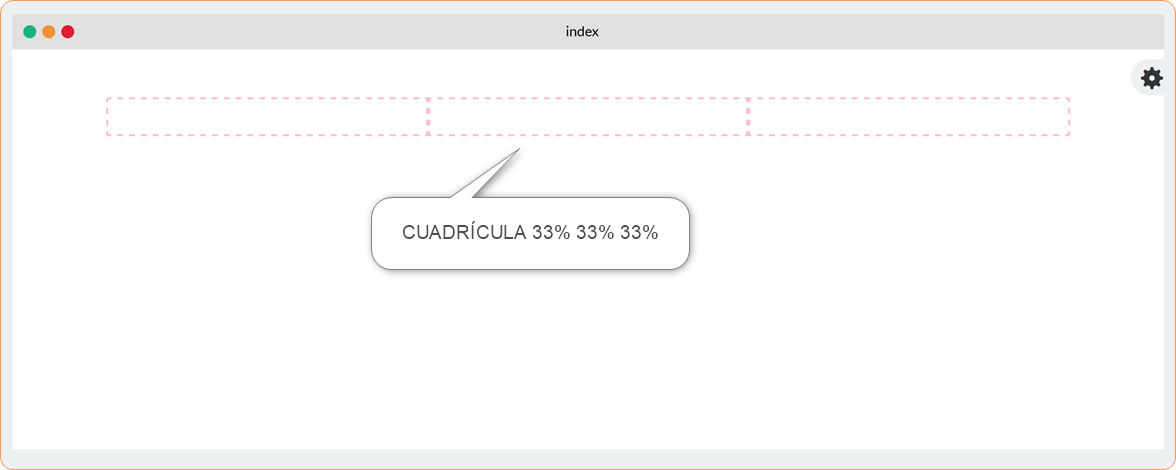
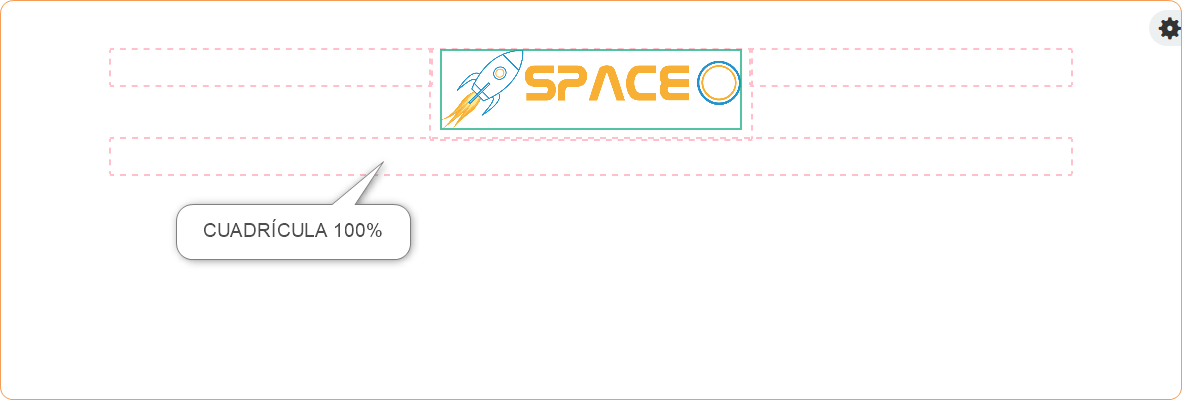
El lienzo del editor automáticamente cambia al modo de engrillado luego de insertar la cuadrícula para indicarle visualmente donde se encuentra la misma:

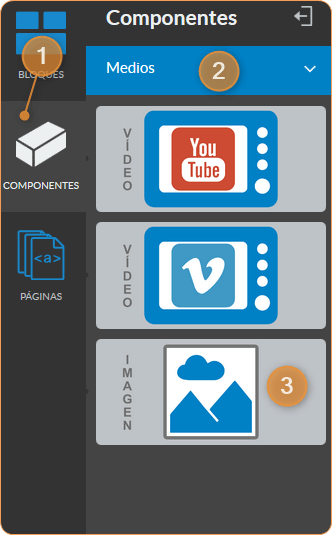
Ahora procederemos a insertar la imagen del logotipo que subimos previamente a la librería de imágenes. Vamos a COMPONENTES > Medios y arrastramos la opción IMAGEN dentro del borde punteado rojo. Específicamente a la segunda cuadricula.

Debería ver una imagen de ejemplo temporal en la posición donde soltó la opción de imagen previamente.

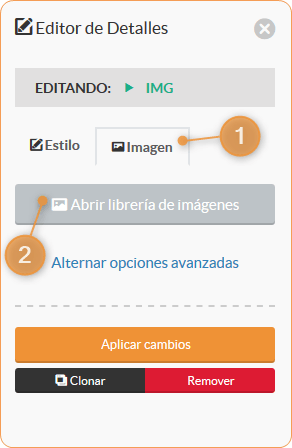
Personalizaremos esta imagen de ejemplo por la nuestra seleccionando el icono editar lo cual abre el menú de opciones a la derecha del editor.

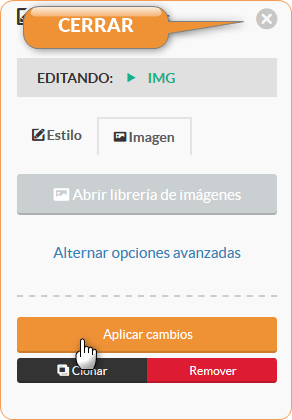
Debería ver una nueva ventana de propiedades abierta a la derecha del editor donde podemos modificar las propiedades de este elemento, aquí pulsamos en Imagen y luego Abrir librería de imágenes.

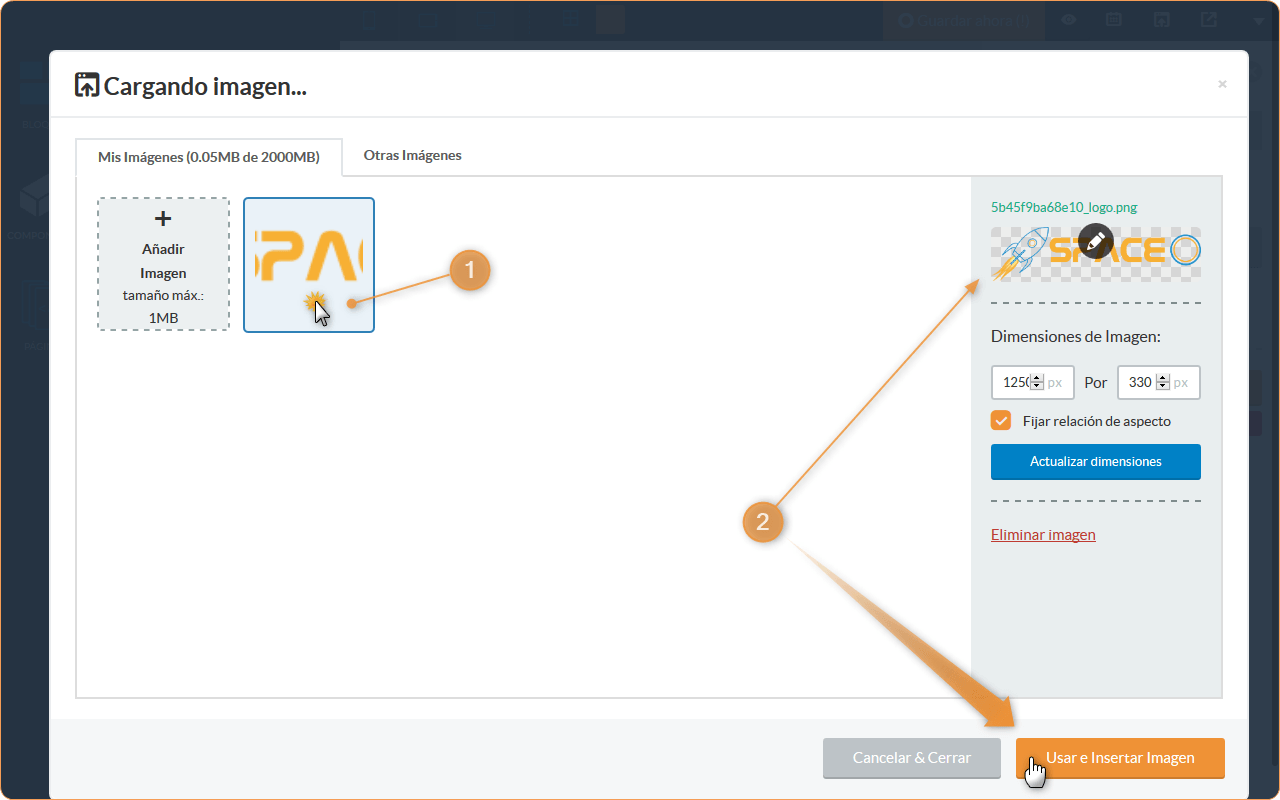
Seleccionamos la imagen del logotipo y luego Usar e Insertar Imagen.

Ahora presionamos Aplicar cambios y luego cerramos la ventana de propiedades pulsando en el icono X.

En nuestro caso no es necesario redimensionar o ajustar el tamaño de la imagen ya que esto fue realizado por nuestra cuadrícula. La misma redimensiona automáticamente y en tiempo real el tamaño de la imagen calculando las dimensiones de la pantalla en la cual se está viendo la página. Por lo tanto, no se sorprenda si su logotipo se ve más pequeño o más grande que el tamaño original de la imagen.
A continuación, vamos nuevamente a COMPONENTES > Cuadriculas pero ahora insertamos la opción 100% debajo de la anterior cuadricula insertada previamente.

Actualmente nuestro lienzo se ve de esta forma:

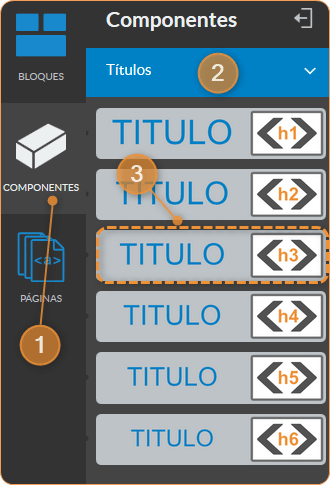
Ahora vamos a colocar un encabezado de texto. Vamos a COMPONENTES > Títulos y arrastramos la opción TITULO H3 a la nueva cuadricula creada.

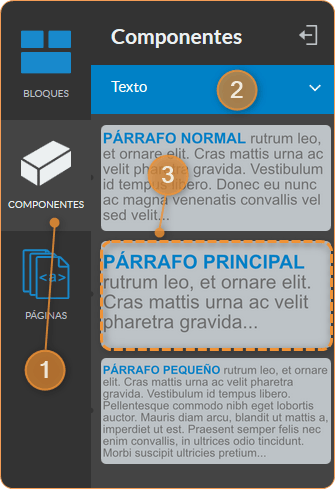
Y un poco de texto. Vamos a COMPONENTES > Texto e insertamos Párrafo Principal debajo del anterior título H3.

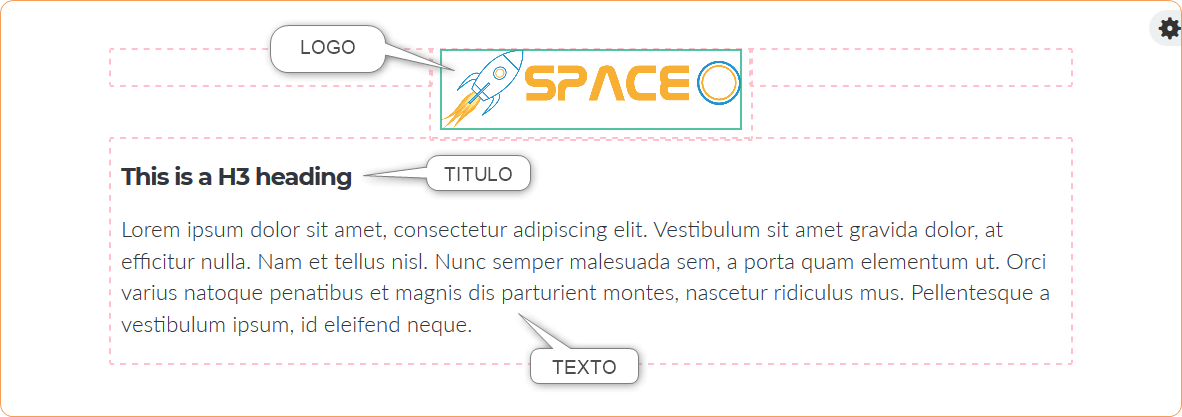
Nuestra página debería verse hasta el momento así:

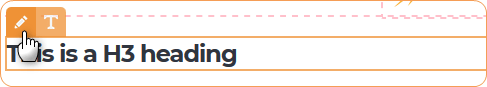
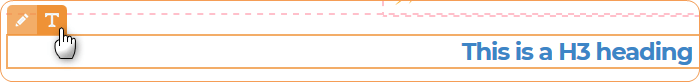
Ahora procederemos a editar nuestro texto. Empezando por el título del encabezado. Posicionamos el cursor sobre el mismo hasta ver el icono editar.

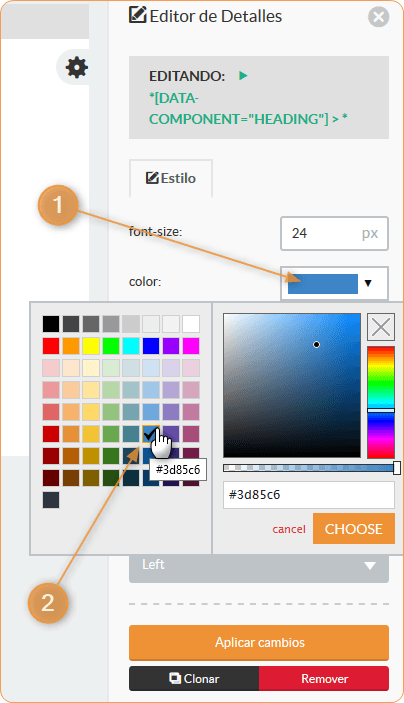
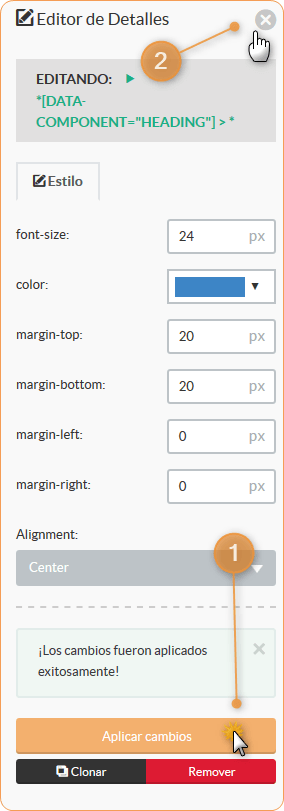
Nuevamente vemos una ventana de propiedades en la parte derecha del editor para este elemento. Cambiemos primero el color. Vamos a color y seleccionamos Azul en el menú de propiedades.

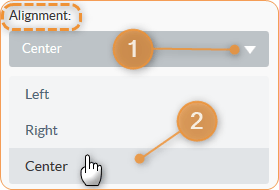
En este punto notamos que quedaría mejor centrar el título de encabezado de forma que queda alineado debajo del logo. Por lo tanto en la misma ventana de propiedades, seleccionamos la opción Center bajo Alightment.

Finalmente presionamos Aplicar cambios para ver las modificaciones en el lienzo del editor. Y cerramos las propiedades del encabezado presionando el icono X.

Cambiemos el texto del título de nuestro encabezado. Movemos nuevamente el cursor sobre el titulo hasta que aparecen los iconos de opciones, pero esta vez presionamos la opción T de texto para editar el texto.

Ahora simplemente es posible borrar o escribir el texto tal como lo haríamos en cualquier otro editor de texto. Cambiemos el texto por algo mas agradable como lo puede ver a continuación donde escribimos:
¡Bienvenido a viajes espaciales!

Repetimos el mismo procedimiento para modificar el párrafo de texto de abajo a:
Gracias por su visitarnos. Nuestro sitio web estará en línea muy pronto. Si desea contactarnos por favor utilice la siguiente información de contacto:
Bag End, North Hill
Hobbiton - The Shire
Tel: 300-222-100
Email: ventas@0123-abc.com
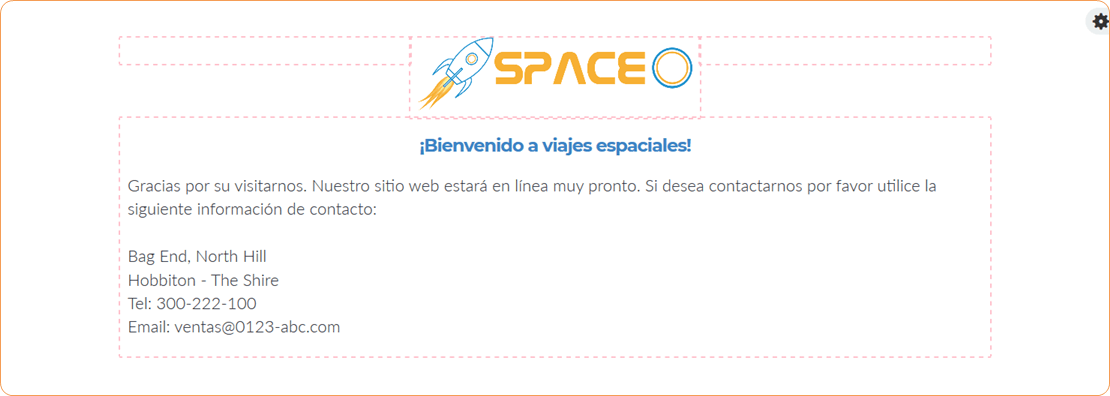
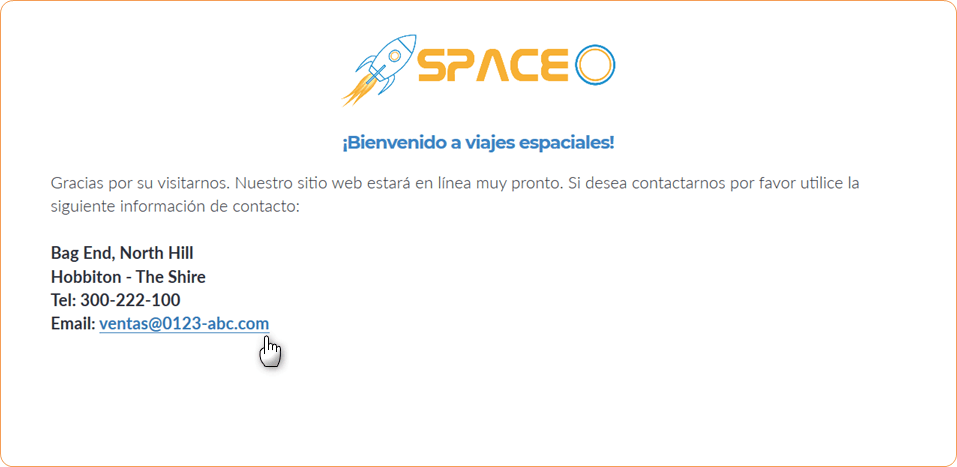
Si ha seguido las instrucciones correctamente hasta aquí debería obtener el siguiente resultado:

¿Su primera página ya toma forma no? Y esto solo en un par de minutos.
En este punto es una buena idea guardar los cambios para no perderlos por accidente. Presionamos en la parte de arriba la opción titulada Guardar ahora.
![]()
Y obtenemos un mensaje de éxito como se muestra a continuación:

Seguidamente pulsamos Cerrar para seguir trabajando en nuestra página. Todos los cambios y nuestro trabajo serán guardados hasta este punto.
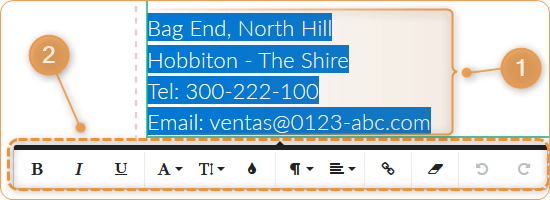
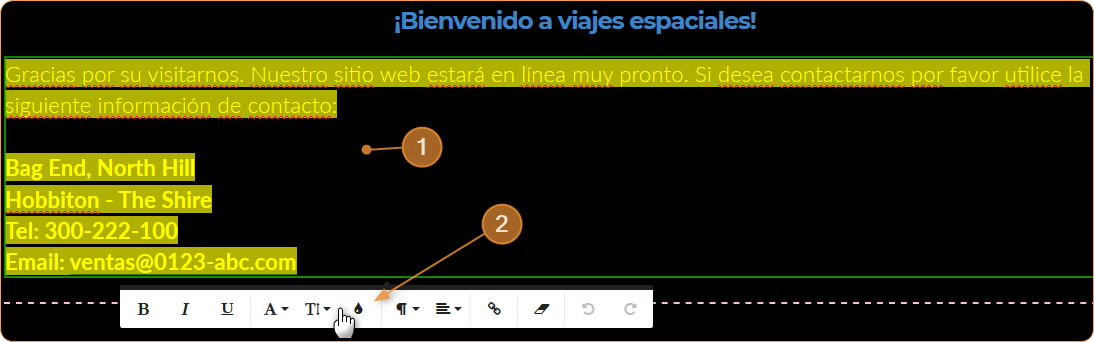
Vamos a proceder cambiando levemente el formato del texto para que sea más legible y resaltar visualmente la información de contacto. Nuevamente vamos a la opción T para editar el texto en nuestro párrafo, pero ahora haremos algo diferente en vez de simplemente cambiar el texto.
Nota: Si no ve el icono de T al posicionar el cursor sobre un texto asegúrese que no tiene ningún menú de propiedades abierto en el lado derecho del editor.
Seleccionamos el texto de contacto lo cual despliega un nuevo menú de opciones de formato para el texto como lo puede ver a continuación:

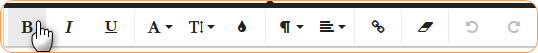
Si no aparece el mismo es porque no tiene ningún texto seleccionado. El menú de formatos tiene distintas opciones que puede explorar, pero para simplificar el tutorial simplemente convertimos el texto a negritas presionando la siguiente opción:

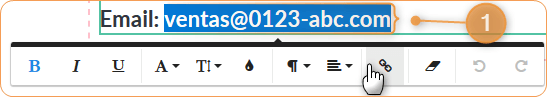
Probablemente ha notado algo hasta este punto. El correo email es simplemente texto. No realiza ninguna acción si lo pulsamos. Pero es una buena idea que cuando alguien pulse sobre el mismo ejecute el programa de correo en el dispositivo del usuario remitiendo un email automáticamente a dicha dirección. Para ello seleccionamos únicamente el texto del correo con el mismo paso que el anterior, pero en la barra de formato ahora presionamos el icono de enlace (hipervínculo) como se muestra a continuación:

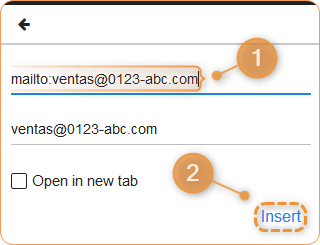
En la ventana nueva de bajo el campo URL escribimos exactamente lo siguiente:
mailto:ventas@0123-abc.com
Por supuesto esto lo reemplazaría con su correo actual y cerramos el menú presionando Insert.

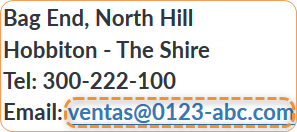
Si ha realizado todo correctamente hasta este paso debería ver que ahora el texto que contiene la dirección de correo aparece en un subrayado azul como a continuación:

¡Felicidades! Ha creado su primer hipervínculo en Internet.
Presionamos nuevamente el botón Guardar en la parte superior del editor para preservar los cambios hasta este punto.
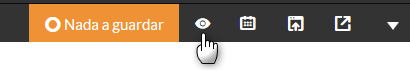
Hasta aquí hemos finalizado la creación de una pagina muy sencilla pero que se ve bastante bien como una primera página temporal de inicio o bienvenida. Podemos previsualizar como se ve la misma pulsando el botón Previsualizar en la cabecera.

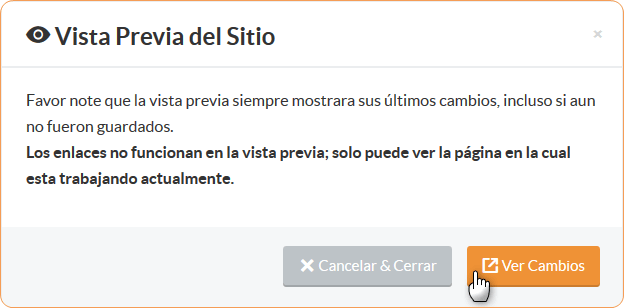
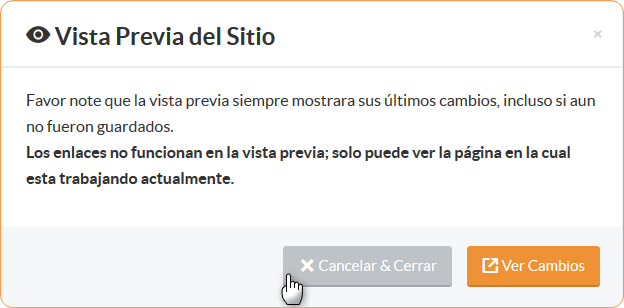
Esto abre una ventana donde presionamos Ver Cambios para abrir una nueva pestaña en el navegador web donde es posible probar la página previa publicación.

En la nueva pestaña podemos observar como se vería la nueva página una vez publicada al servidor. Intente cambiar el tamaño de la ventana de su navegador web para ver como el contenido cambia y se ordena automáticamente según el tamaño, incluyendo el logo. Esta es la magia de NetzBuilder el cual automáticamente redimensiona las páginas a la resolución ideal de la pantalla del visitante. Ya que en Internet tendrá visitas desde todo tipo de lugares y computadores, ya sea un teléfono móvil o una pantalla gigante de escritorio. Es importante que su sitio siempre se vea bien para lograr la mejor experiencia con sus potenciales clientes.

Y si presiona sobre el texto del correo este ejecuta la acción de enviar un nuevo email.
Si esta satisfecho con lo que ve puede volver al editor y cerrar la vista previa pulsando Cancelar & Cerrar y finalmente publicar la página.

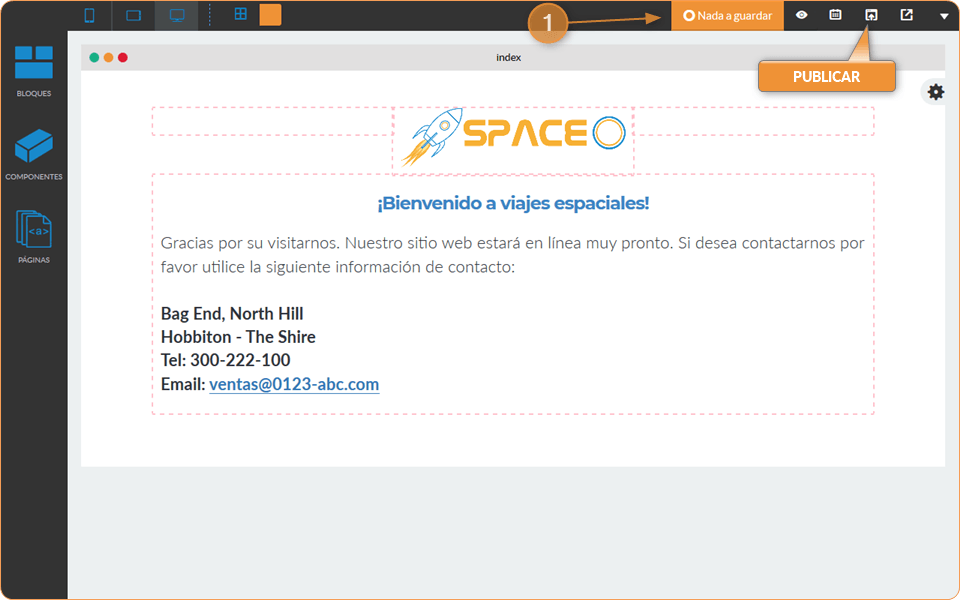
En la barra superior vemos que el botón de Guardar ya no existe y en reemplazo ahora vemos Nada a guardar. Esto significa que el editor nos informa que no hay cambios realizados actualmente que requieren ser guardados.
En este paso ya está listo. Presione Publicar para enviar sus cambios en vivo y en tiempo real a su servidor.

Si todo ha salido bien, ahora debería ver en su dominio exactamente lo mismo que anteriormente en la vista previa de NetzBuilder. La diferencia está en que ahora es visible para todo el planeta y su contenido ya fue publicado en Internet. Visite su dominio y debería ver su nueva página en vivo.
Si ha realizado todos estos pasos exitosamente. ¡Felicidades! Ha creado y publicado su primera página web en Internet.
Si desea puede continuar con el tutorial para ver pasos adicionales que pueden hacer su pagina de bienvenida incluso mas atractiva. O puede optar por simplemente finalizar aquí si lo desea.
Editando colores y estilos.
Si desea personalizar un poco mas la pagina anterior puede continuar aquí. ¿Qué pasaría si deseamos por ejemplo utilizar un color de fondo que no sea blanco para nuestra pagina de inicio? Por supuesto es posible. Todo es factible con NetzBuilder con un poco de paciencia y creatividad.
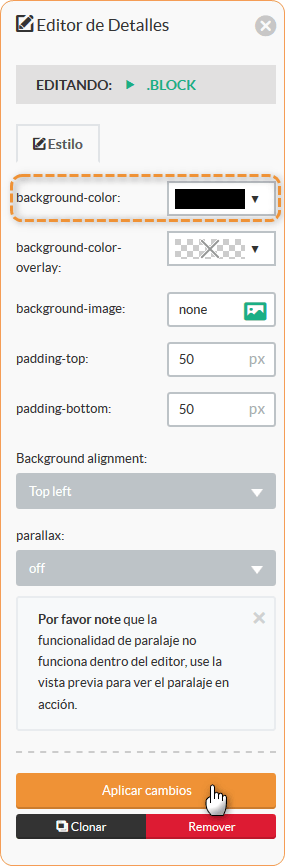
La forma en que lo haríamos es editando directamente el componente completo en nuestro editor. Si vamos a la esquina superior izquierda deberíamos ver nuevamente el icono editar, sin embargo, como lo puede ver por el borde naranja, esto edita todas las propiedades del contenedor dentro de dicha área.

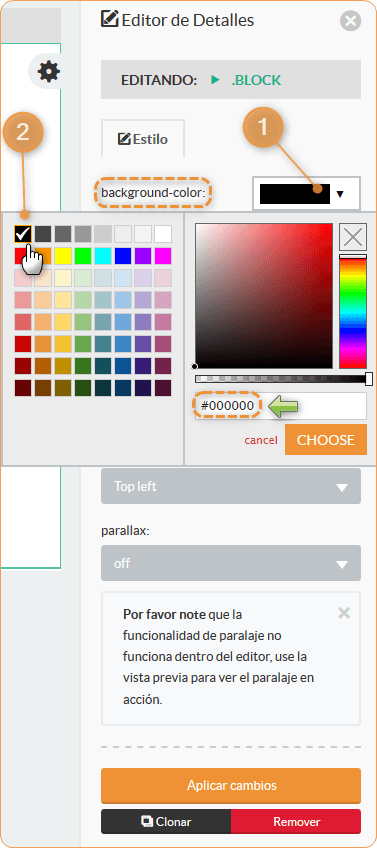
En la opción background-color seleccionamos el color deseado. En nuestro caso vamos por negro como color de fondo. Quizás en este punto ahora ha notado algo.

El código de color para negro es #00000. Este es un código identificatorio en el formato HEX que se utiliza comúnmente en informática para colores web seguros. Por seguros nos referimos a que dichos colores deberían verse iguales en un navegador web. Con estos códigos podemos identificar exactamente y con precisión un color. Por ejemplo, el código HEX para negro es #00000 y para blanco #ffffff
El motivo por el cual mencionamos esto es que no necesariamente debe seleccionar un color visualmente de los predefinidos. Dependiendo como usted u otra persona interpreta un color, los colores pueden verse de forma distinta en diferentes pantallas digitales.
Por ejemplo, el rojo o azul que usted ve en su pantalla puede que sea distinto en otra pantalla. O quizás ha seleccionado un verde levemente disparejo en otra parte de su página. Siempre intente utilizar la misma variante de colores y es aquí donde el código HEX puede ayudarlo a lograr una consistencia visual entre sus páginas. En vez de seleccionar un color a ojo puede utilizar el código HEX y luego haremos exactamente esto. Como deseamos seleccionar negro y este color es básico podemos simplemente utilizar la opción de colores presionando el color negro. Luego presionamos Aplicar cambios y toda nuestra pagina ahora toma un color de fondo negro.

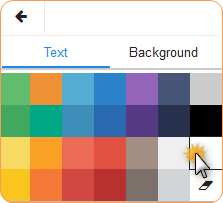
Esto nos lleva a un nuevo problema. El texto ya no es realmente muy legible con el fondo negro. Por lo cual podemos cambiar el color seleccionado utilizando el formato de texto. (vea mas arriba). En nuestro ejemplo utilizaremos blanco. En la barra de formato de texto seleccionamos esta opción para desplegar los colores y luego blanco.


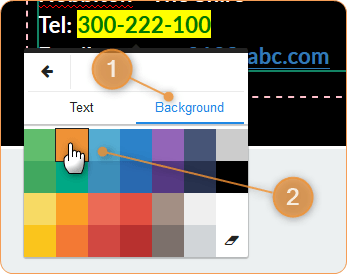
Si ve nuevamente dicha barra de colores podrá notar que tenemos 2 opciones distintas para colores.
Una es para el color del texto, pero la otra para el color de fondo del texto. Esto nos permite lograr un efecto de resaltado de colores. Por ejemplo, vamos a cambiar el color de fondo del número telefónico por uno naranja. Seleccionamos Background y luego el color naranja como lo puede ver a continuación:

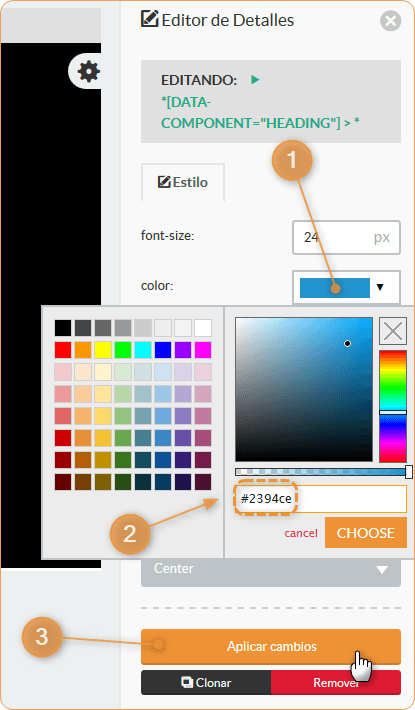
El motivo por el cual mencionamos anteriormente los códigos de colores HEX es porque lo utilizaremos a continuación. No se preocupe si no conoce los códigos de colores que desea utilizar actualmente ya que en otra documentación le mostramos como hacerlo. En nuestro caso deseamos cambiar algo levemente en nuestra página actual. Se vera mejor si usamos colores que coinciden exactamente con nuestro logo.
Sabemos en nuestro caso que el color azul de parte del logo es el código #2394ce
Por lo tanto, vamos a modificar nuevamente el color del título de cabecera.
Siguiendo el mismo ejemplo que los de arriba para modificar el color del título, vamos a editar el texto y la selección de colores, pero en vez de seleccionar un color predefinido ahora ingresamos el código HEX #2394ce y presionamos Aplicar cambios.

El cambio en este punto debería ser casi pequeñísimo visualmente ya que solo hemos modificado el azul a otro tipo de azul que es levemente más claro. Sin embargo, el nuevo azul coincide con el de nuestro logo.

¿Mucho mejor no?
Ahora ha aprendido 3 nuevas cosas. Como cambiar el color de fondo de cierto texto, utilizar un color preciso mediante el código HEX y por supuesto, cambiar el color de fondo de su página.
Si esta satisfecho hasta aquí puede guardar y luego publicar su sitio.
Pero siempre deseamos ir un paso más. ¿Porque no usar una imagen?
En vez de un color negro, a continuación, vamos a utilizar una imagen de fondo. Si ha descargado los archivos de este tutorial puede ver que tenemos la imagen del planeta tierra con el nombre de archivo sunrise-1756274_1920.jpg. Es exactamente esta la que utilizaremos como imagen de fondo, pero en vez de cargarla a la librería de imágenes previamente (algo que aún no hemos realizado) podemos realizar este paso directamente desde el editor sin necesidad de volver al tablero principal de NetzBuilder.
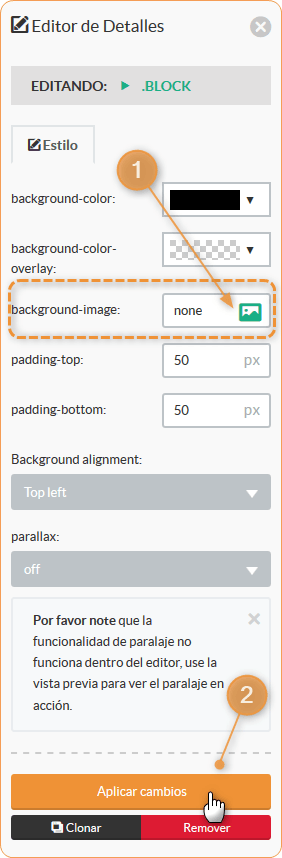
Vamos a editar nuevamente el color del fondo tal como lo hemos hecho previamente. Pero ahora en vez de ir al color vamos a la opción background-image y presionamos sobre este icono.

Esto abre nuestra librería de imágenes, pero claro, aun no tenemos la imagen que deseamos usar para el fondo por lo cual simplemente la cargamos siguiendo exactamente las mismas instrucciones que le indicamos al comienzo del tutorial para el logo.
Como ve también puede cargar imágenes directamente desde el editor mientras va trabajando. Estas estarán disponibles para todas sus páginas y sitios en NetzBuilder. Una vez subida la imagen la insertamos en el editor y aplicamos el cambio.

¿Qué diferencia no?
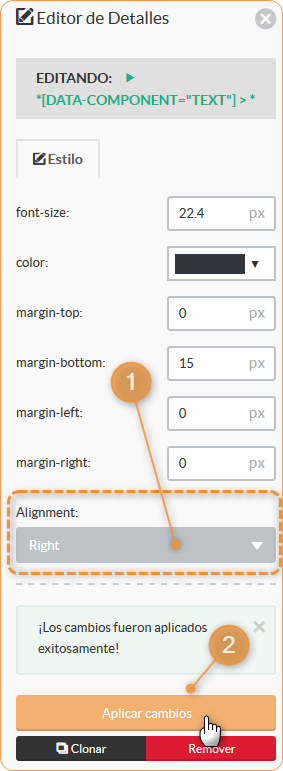
Como lo puede ver sin embargo ahora tenemos otro problema que no existía previamente con el fondo negro. El texto de contacto ya no es tan legible con la imagen de fondo por lo cual lo alinearemos con formato a la derecha.

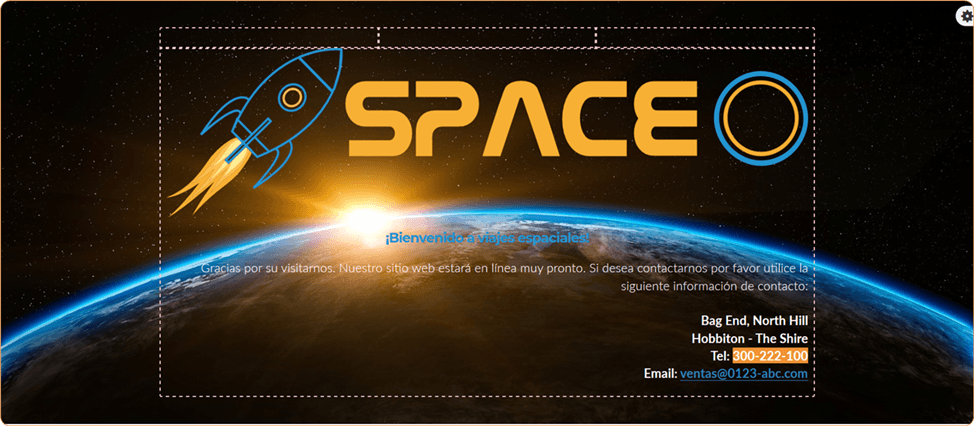
Sus cambios deberían verse de esta forma hasta este punto. En este paso puede previsualizar su sitio o publicarlo y debería obtener un sitio web de la siguiente forma:

¿Bastante genial no?
Si no desea que su logo sea ajustado automáticamente en tamaño, podría optar por no utilizarlo dentro de la cuadricula de tres partes iguales (33% 33% 33%) que utilizamos en este tutorial. Puede por ejemplo arrastrar el logo directamente a la cuadricula 100% encima o debajo del texto. En dicho caso su logo se mostraría con el tamaño original o el máximo de ancho disponible en dicha cuadricula como se muestra a continuación:

Sin embargo, es preferible separar el contenido en distintos bloques y/o cuadriculas para un control mas predeterminado sobre la posición de los elementos. En nuestro ejemplo el logo siempre estará en la parte superior y centrado en el medio de la página. Si deseamos alinearlo a la izquierda o derecha simplemente arrastramos el logo a dicha sección vacía en la cuadricula. Puede mover cualquier elemento, desde imágenes o textos a cualquier cuadricula por lo cual le invitamos a experimentar con las posiciones de su contenido.
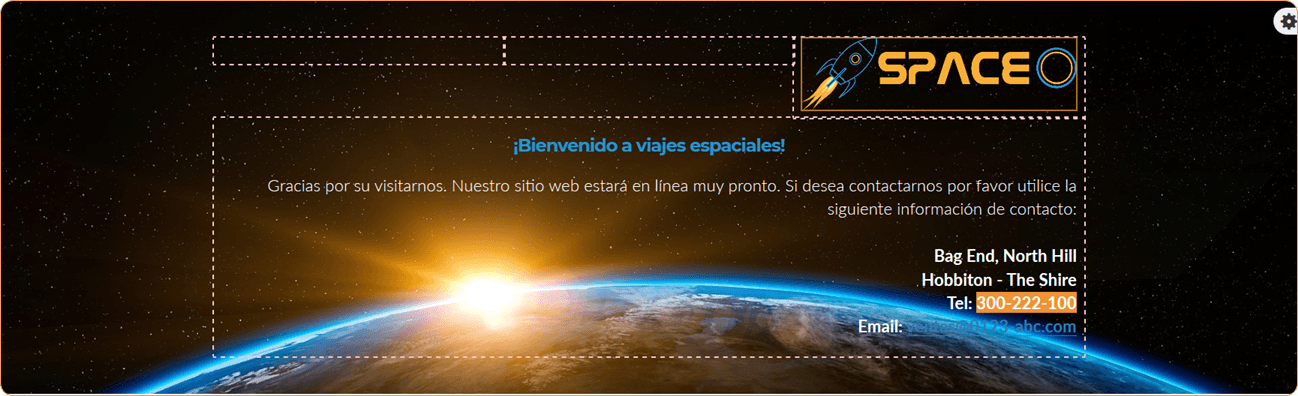
Ejemplo con el logo a la derecha:

Con estos simples pasos ahora puede contar con una página básica que muestra información de contacto o cualquier otro dato que desea. Le sugerimos comenzar con estos ejemplos y luego con más tiempo ir agregando más contenido, así como crear distintas paginas para su sitio. No se preocupe si algo no le sale exactamente o no le gusta como se ve cierto elemento al comienzo. En Netz0 tenemos personal dedicado para asistirlo con preguntas de diseño, código, armado web, optimización y hasta asesoría profesional en base a su tipo de negocio y web.
Dependiendo de lo que desea lograr puede abrir sus consultas en nuestra comunidad HUB y podemos analizar su diseño para ayudarlo a lograr un sitio profesional, elegante y moderno.
Si ha seguido todos los pasos hasta aquí no debería haberle tomado más de un par de minutos publicar su primera página en blanco, coloreada o con una imagen de fondo y sin programación ya que el creador NetzBuilder ha generado todo el código HTML necesario para su página.
Esto finaliza el tutorial sobre cómo crear una página web inicial básica y sencilla pero que igualmente se ve bien en todos los tipos de pantalla como se muestra a continuación:


